|
800
|
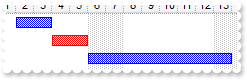
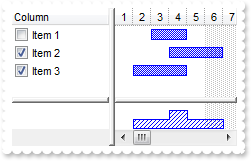
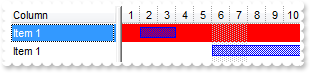
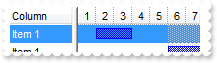
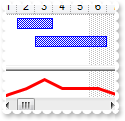
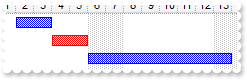
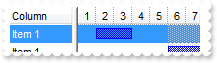
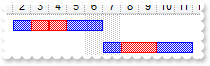
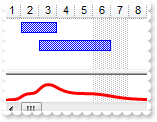
How can I change the color for a particular bar

With G2antt1
.Chart.FirstVisibleDate = #1/1/2001#
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/4/2001#,"B1"
h = .AddItem("Item 2")
.AddBar h,"Task",#1/4/2001#,#1/6/2001#,"B2"
.ItemBar(h,"B2",exBarColor) = 255
.AddBar .AddItem("Item 3"),"Task",#1/6/2001#,#1/14/2001#,"B3"
End With
End With
|
|
799
|
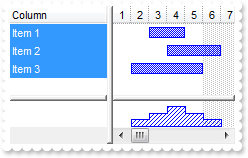
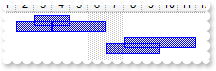
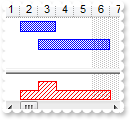
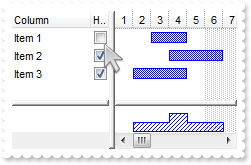
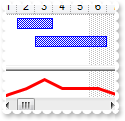
How can I change the color or visual appearance using EBN files for a particular bar

With G2antt1
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAEGg4BGoCg6AADACAxRDAMgBQKAAzQFAYZhhBaERiGEaIJhUAIIRZGMQxXAcMQvDSKQJhGLhQiSJoJDSBEgSXDIZQ5D6OZYACDJQACJYJTbAYzyP" & _
"JkPRAA6EZCmGAwCglf5HABRb7xNLkbQ8GySKJnWCQJhoD5BSLCNRUTRFFQtGgZBpEWwLCjQNQwWLKFoTJIEPSBDKqYDoKYqTgOOZOThHQz3HakQRdAa/ZpnaKpUo2d47" & _
"XjMWBwGA0EzeAAGaxoShqdoiFaGU7UOJVJBOGwHK6BchoMAKbp6XoVWRaOAWLZWVABM7XLZxbLccyGfZ1XhdV5UbqUMznR7PNrjLKIJpCOJbbyAFwgBaeQABYLhK7iHR" & _
"mi8XYwjMWpjFWOx1GIB5LmgdB4HCEBECSIBpDGHQOicIwokYPImikEIJj6eJIloEgogSc40FGcJEFiYZIG2VIoAURw1g2QxyAQNwNAMPJOgIYI4CoDIBmAeAKBIUpQDU" & _
"KJYDoTpIB4vxgmgdgNgeYZDDoFw7CEJhQn+BohmKfImCWSZRlgYwikYMQ0gwF4DniTA/gwBJYjQYwsgoIg6AyCRQDiIJODAZBImoOguAmMZ4lQLIJjOMI3CYZJpEIT4K" & _
"iKSI6DqD5ZGAAgHC2DAjBYR4SGUGYGE+GIlCmFhRhIB5iFAbwWsiJgMhoCoxngV4ZCcSYOHaGYnHmIg8COJpoCoOISmSWZeHWHgoEkRoAg4EIYB4NogmiSgKg6GRjGoJ" & _
"gFh+ZJKDaBYjmgaQygiBRUHmbhoDsTAyiqIIoioGoOw8aoKhKKoemeOIaAeF5HmqHoqiyKxKgYaN/locgBiuZRojoVIok8cwsjaMBLGqDoAhGIpoEYWYEmAIxUkQLZmg" & _
"iYg2g2I4JiCQwuAqWIOIkEAQICA=="
With .Chart
.FirstVisibleDate = #1/1/2001#
With .Bars.Item("Task")
.Color = &H1000000
.Height = 16
End With
End With
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/4/2001#,"B1"
h = .AddItem("Item 2")
.AddBar h,"Task",#1/4/2001#,#1/6/2001#,"B2"
.ItemBar(h,"B2",exBarColor) = 255
.AddBar .AddItem("Item 3"),"Task",#1/6/2001#,#1/14/2001#,"B3"
End With
End With
|
|
798
|
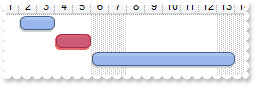
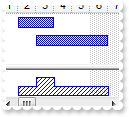
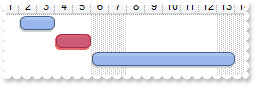
How can I resize programmatically a bar
With G2antt1
.Chart.FirstVisibleDate = #1/1/2001#
.Columns.Add "Column"
With .Items
h = .AddItem("Item 1")
.AddBar h,"Task",#1/4/2001#,#1/6/2001#,"B2"
.ItemBar(h,"B2",exBarDuration) = 1
End With
End With
|
|
797
|
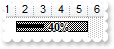
How can I move programmatically a bar
With G2antt1
.Chart.FirstVisibleDate = #1/1/2001#
.Columns.Add "Column"
With .Items
h = .AddItem("Item 1")
.AddBar h,"Task",#1/4/2001#,#1/6/2001#,"B2"
.ItemBar(h,"B2",exBarMove) = -2
End With
End With
|
|
796
|
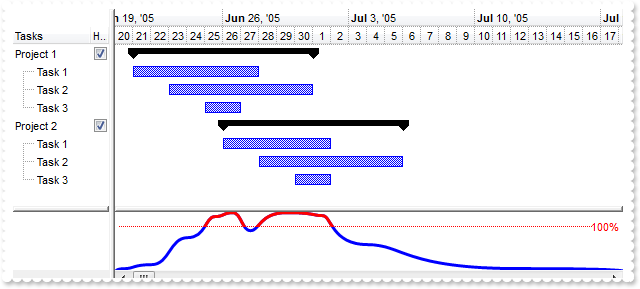
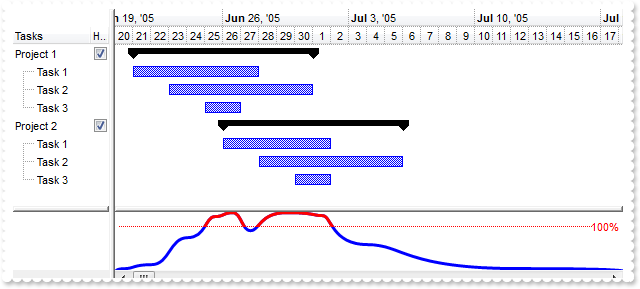
How can I select displaying the histogram for an item and all its child items

With G2antt1
.BeginUpdate
.MarkSearchColumn = False
.ShowFocusRect = False
.Columns.Add "Tasks"
With .Columns.Add("Hist")
.Def(exCellHasCheckBox) = True
.PartialCheck = True
.AllowSizing = False
.Width = 18
End With
With .Chart
.LevelCount = 2
.NonworkingDays = 0
.PaneWidth(0) = 96
.FirstVisibleDate = #6/20/2005#
.HistogramVisible = True
.HistogramView = &H10000 Or HistogramViewEnum.exHistogramNoGrouping Or HistogramViewEnum.exHistogramRecLeafItems Or HistogramViewEnum.exHistogramLeafItems Or HistogramViewEnum.exHistogramUnlockedItems Or HistogramViewEnum.exHistogramCheckedItems
.HistogramHeight = 64
With .Bars.Item("Task")
.HistogramCriticalColor = RGB(255,0,0)
.HistogramPattern = exBezierCurve
.HistogramType = exHistOverAllocation
End With
End With
With .Items
h = .AddItem("Project 1")
.AddBar h,"Summary",#6/21/2005#,#7/1/2005#
h1 = .InsertItem(h,,"Task 1")
.AddBar h1,"Task",#6/21/2005#,#6/28/2005#
.CellMerge(h1,0) = 1
.DefineSummaryBars h,"",h1,""
h1 = .InsertItem(h,,"Task 2")
.AddBar h1,"Task",#6/23/2005#,#7/1/2005#,"E"
.CellMerge(h1,0) = 1
.DefineSummaryBars h,"",h1,"E"
.ItemBar(h1,"E",exBarEffort) = 5
h1 = .InsertItem(h,,"Task 3")
.AddBar h1,"Task",#6/25/2005#,#6/27/2005#,"E"
.CellMerge(h1,0) = 1
.DefineSummaryBars h,"",h1,"E"
.ExpandItem(h) = True
.CellState(h,1) = 1
h = .AddItem("Project 2")
.AddBar h,"Summary",#6/26/2005#,#7/6/2005#
h1 = .InsertItem(h,,"Task 1")
.AddBar h1,"Task",#6/26/2005#,#7/2/2005#
.CellMerge(h1,0) = 1
.DefineSummaryBars h,"",h1,""
h1 = .InsertItem(h,,"Task 2")
.AddBar h1,"Task",#6/28/2005#,#7/6/2005#,"E"
.CellMerge(h1,0) = 1
.DefineSummaryBars h,"",h1,"E"
.ItemBar(h1,"E",exBarEffort) = 5
h1 = .InsertItem(h,,"Task 3")
.AddBar h1,"Task",#6/30/2005#,#7/2/2005#,"E"
.CellMerge(h1,0) = 1
.DefineSummaryBars h,"",h1,"E"
.ExpandItem(h) = True
.CellState(h,1) = 1
End With
.EndUpdate
End With
|
|
795
|
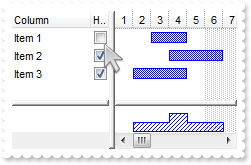
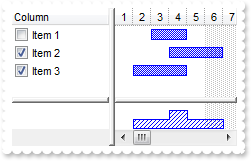
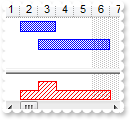
How can I select or specify the items being included in the histogram, (using a different column )

With G2antt1
.BeginUpdate
.MarkSearchColumn = False
With .Chart
.FirstVisibleDate = #1/1/2001#
.HistogramVisible = True
.HistogramView = &H10000 Or HistogramViewEnum.exHistogramCheckedItems
.HistogramHeight = 32
.Bars.Item("Task").HistogramPattern = exPatternBDiagonal
End With
.Columns.Add "Column"
With .Columns.Add("Histogram")
.Def(exCellHasCheckBox) = True
.AllowSizing = False
.Width = 18
End With
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/3/2001#,#1/5/2001#
h = .AddItem("Item 2")
.AddBar h,"Task",#1/4/2001#,#1/7/2001#
.CellState(h,1) = 1
h = .AddItem("Item 3")
.AddBar h,"Task",#1/2/2001#,#1/5/2001#
.CellState(h,1) = 1
End With
.EndUpdate
End With
|
|
794
|
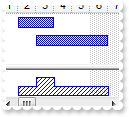
How can I select or specify the items being included in the histogram

With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #1/1/2001#
.HistogramVisible = True
.HistogramView = exHistogramCheckedItems
.HistogramHeight = 32
.Bars.Item("Task").HistogramPattern = exPatternBDiagonal
End With
.Columns.Add("Column").Def(exCellHasCheckBox) = True
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/3/2001#,#1/5/2001#
h = .AddItem("Item 2")
.AddBar h,"Task",#1/4/2001#,#1/7/2001#
.CellState(h,0) = 1
h = .AddItem("Item 3")
.AddBar h,"Task",#1/2/2001#,#1/5/2001#
.CellState(h,0) = 1
End With
.EndUpdate
End With
|
|
793
|
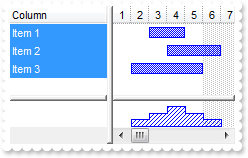
Is there any option to display the histogram for selected items only

With G2antt1
.BeginUpdate
.SingleSel = False
With .Chart
.FirstVisibleDate = #1/1/2001#
.HistogramVisible = True
.HistogramView = exHistogramSelectedItems
.HistogramHeight = 32
.Bars.Item("Task").HistogramPattern = exPatternBDiagonal
End With
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/3/2001#,#1/5/2001#
.AddBar .AddItem("Item 2"),"Task",#1/4/2001#,#1/7/2001#
.AddBar .AddItem("Item 3"),"Task",#1/2/2001#,#1/6/2001#
.SelectAll
End With
.EndUpdate
End With
|
|
792
|
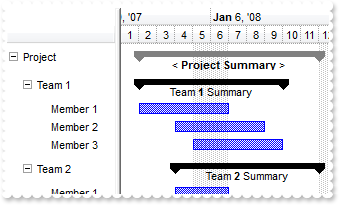
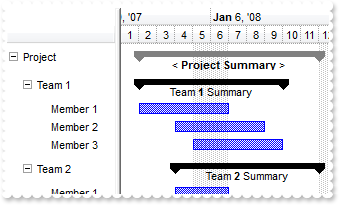
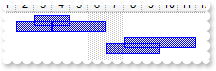
Is it possible to add bars to a summary bar so, they get resized or moved as soon as a bar is changed

With G2antt1
.BeginUpdate
.BackColor = RGB(255,255,255)
.ShowFocusRect = False
.HasLines = exNoLine
.LinesAtRoot = exLinesAtRoot
.HasLines = exNoLine
.Indent = 14
.FullRowSelect = exColumnSel
.ScrollBySingleLine = True
With .Chart
.BackColor = RGB(255,255,255)
.SelBackColor = RGB(245,245,245)
.AllowCreateBar = exNoCreateBar
.AllowLinkBars = False
.FirstVisibleDate = #1/1/2008#
.LevelCount = 2
.PaneWidth(0) = 98
End With
.Columns.Add ""
With .Items
hProject = .AddItem("Project")
.ItemHeight(hProject) = 26
.AddBar hProject,"Project Summary",#1/2/2008#,#1/5/2008#
.ItemBar(hProject,"",exBarCaption) = "<br>< <b>Project Summary</b> >"
hR1 = .InsertItem(hProject,,"Team 1")
.ItemHeight(hR1) = 30
.AddBar hR1,"Summary",#1/2/2008#,#1/8/2008#
.ItemBar(hR1,"",exBarCaption) = "<br> Team <b>1</b> Summary "
h1 = .InsertItem(hR1,,"Member 1")
.AddBar h1,"Task",#1/2/2008#,#1/7/2008#
.DefineSummaryBars hR1,"",h1,""
h1 = .InsertItem(hR1,,"Member 2")
.AddBar h1,"Task",#1/4/2008#,#1/9/2008#
.DefineSummaryBars hR1,"",h1,""
h1 = .InsertItem(hR1,,"Member 3")
.AddBar h1,"Task",#1/5/2008#,#1/10/2008#
.DefineSummaryBars hR1,"",h1,""
.ExpandItem(hR1) = True
hR2 = .InsertItem(hProject,,"Team 2")
.ItemHeight(hR2) = 30
.AddBar hR2,"Summary",#1/2/2008#,#1/8/2008#
.ItemBar(hR2,"",exBarCaption) = "<br> Team <b>2</b> Summary "
h2 = .InsertItem(hR2,,"Member 1")
.AddBar h2,"Task",#1/4/2008#,#1/7/2008#
.DefineSummaryBars hR2,"",h2,""
h2 = .InsertItem(hR2,,"Member 2")
.AddBar h2,"Task",#1/8/2008#,#1/11/2008#
.DefineSummaryBars hR2,"",h2,""
h2 = .InsertItem(hR2,,"Member 3")
.AddBar h2,"Task",#1/5/2008#,#1/12/2008#
.DefineSummaryBars hR2,"",h2,""
.ExpandItem(hR2) = True
.ExpandItem(.FirstVisibleItem) = True
.DefineSummaryBars hProject,"",hR1,""
.DefineSummaryBars hProject,"",hR2,""
End With
.EndUpdate
End With
|
|
791
|
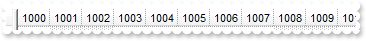
Is it possible to define level in terms of just increasing numbers (not a Date)

With G2antt1
With .Chart
.PaneWidth(0) = 32
.UnitWidth = 32
.FirstVisibleDate = 1000
.Level(0).Label = "<%i%>"
End With
End With
|
|
790
|
How can I hide the non-working units ( days or hours )

With G2antt1
.BeginUpdate
With .Chart
.PaneWidth(0) = 0
.LevelCount = 2
With .Level(0)
.Label = "<%dddd%>"
.Alignment = CenterAlignment
End With
.Level(1).Label = 65536
.NonworkingHours = 16773375
.ShowNonworkingUnits = False
.ShowNonworkingDates = False
.ShowNonworkingHours = False
End With
.EndUpdate
End With
|
|
789
|
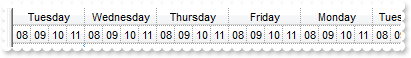
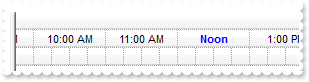
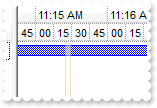
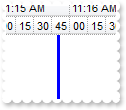
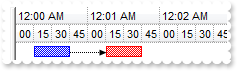
Is there a way to have the display show the word "Noon" instead "12:00 PM" in the chart's header/levels

With G2antt1
With .Chart
.PaneWidth(False) = 0
.FirstVisibleDate = #1/1/2001 10:00:00 AM#
.LevelCount = 3
With .Level(0)
.Label = "<b><%mmm%> <%d%>, <%yyyy%></b>"
.Alignment = CenterAlignment
.Unit = exDay
End With
With .Level(1)
.Label = "<%h%>:00 <%AM/PM%>"
.Alignment = CenterAlignment
.Unit = exHour
.DrawTickLines = exLevelDefaultLine
.DrawGridLines = True
.ReplaceLabel("12:00 PM") = "<fgcolor=0000FF><b>Noon</b></fgcolor>"
End With
With .Level(2)
.Label = ""
.Unit = exMinute
.Count = 15
End With
End With
End With
|
|
788
|
How can I change the selection background color in the chart area

With G2antt1
.Chart.FirstVisibleDate = #1/1/2001#
.Chart.SelBackColor = RGB(255,0,0)
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/4/2001#
.AddBar .AddItem("Item 1"),"Task",#1/6/2001#,#1/14/2001#
.SelectItem(.FirstVisibleItem) = True
End With
End With
|
|
787
|
How can I change the selection background color in the chart area

With G2antt1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Chart.FirstVisibleDate = #1/1/2001#
.Chart.SelBackColor = &H1000000
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/4/2001#
.AddBar .AddItem("Item 1"),"Task",#1/6/2001#,#1/14/2001#
.SelectItem(.FirstVisibleItem) = True
End With
End With
|
|
786
|
Is there any way to extend the selection on the chart

With G2antt1
.Chart.FirstVisibleDate = #1/1/2001#
.Chart.SelBackColor = G2antt1.SelBackColor
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/4/2001#
.AddBar .AddItem("Item 1"),"Task",#1/6/2001#,#1/14/2001#
.SelectItem(.FirstVisibleItem) = True
End With
End With
|
|
785
|
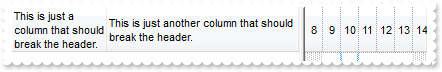
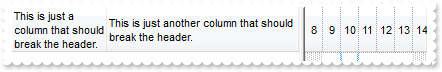
How can I display the column's header using multiple lines

With G2antt1
.HeaderHeight = 128
.HeaderSingleLine = False
.Columns.Add("This is just a column that should break the header.").Width = 32
.Columns.Add "This is just another column that should break the header."
End With
|
|
784
|
Can I move or limit moving or resizing a bar
With G2antt1
.BeginUpdate
.ScrollBySingleLine = True
.DrawGridLines = exAllLines
.DefaultItemHeight = 19
.GridLineColor = RGB(220,220,220)
With .Chart
.FirstVisibleDate = #1/1/2001#
.ScrollRange(exStartDate) = #12/28/2000#
.ScrollRange(exEndDate) = #1/12/2001#
.DrawDateTicker = True
.NonworkingDays = 0
.DrawGridLines = exAllLines
.ResizeUnitScale = exHour
.AllowCreateBar = exNoCreateBar
.PaneWidth(0) = 128
.LevelCount = 2
.Level(0).DrawGridLines = False
.AllowLinkBars = False
.Bars.Item("Task").OverlaidType = OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
End With
.Columns.Add "Info"
With .Items
h = .AddItem("Fixed bar")
.AddBar h,"Task",#1/2/2001#,#1/5/2001#,"F"
.ItemBar(h,"F",exBarCanResize) = False
.ItemBar(h,"F",exBarCanMove) = False
.ItemBar(h,"F",exBarToolTip) = "This bar is fixed, so the uer can move or resize it"
h = .AddItem("Moveable but not-resizable bar")
.AddBar h,"Task",#1/3/2001#,#1/6/2001#,"F"
.ItemBar(h,"F",exBarToolTip) = "This bar is moveable inside the item, but the user can't resize it."
.ItemBar(h,"F",exBarCanResize) = False
h = .AddItem("Resizable but not moveable bar")
.AddBar h,"Task",#1/3/2001#,#1/6/2001#,"F"
.ItemBar(h,"F",exBarToolTip) = "This bar is resizable but the user can't move it."
.ItemBar(h,"F",exBarCanMove) = False
h = .AddItem("Range Moveable bar")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"F"
.ItemBar(h,"F",exBarToolTip) = "This bar can be moved inside the displayed range."
.ItemBar(h,"F",exBarMinStart) = #1/2/2001#
.ItemBar(h,"F",exBarMaxEnd) = #1/8/2001#
.ItemBar(h,"F",exBarShowRange) = 32
.ItemBar(h,"F",exBarShowRangeTransparent) = 90
h = .AddItem("Range Moveable Upper No Limit bar")
.AddBar h,"Task",#1/3/2001#,#1/6/2001#,"F"
.ItemBar(h,"F",exBarToolTip) = "This bar can be moved inside the displayed range."
.ItemBar(h,"F",exBarMinStart) = #1/2/2001#
.ItemBar(h,"F",exBarShowRange) = 32
.ItemBar(h,"F",exBarShowRangeTransparent) = 90
h = .AddItem("Range Moveable Lower No Limit bar")
.AddBar h,"Task",#1/3/2001#,#1/6/2001#,"F"
.ItemBar(h,"F",exBarToolTip) = "This bar can be moved inside the displayed range."
.ItemBar(h,"F",exBarMaxEnd) = #1/8/2001#
.ItemBar(h,"F",exBarShowRange) = 32
.ItemBar(h,"F",exBarShowRangeTransparent) = 90
h = .AddItem("Moveable bar inside the item")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"F"
.ItemBar(h,"F",exBarToolTip) = "This bar can be moved/resized anywhere inside the item."
h = .AddItem("Moveable bar to other items too")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"FA"
.ItemBar(h,"FA",exBarToolTip) = "This bar can be moved to other items too. Click the bar and move it to other items too."
.ItemBar(h,"FA",exBarCaption) = "free"
.ItemBar(h,"FA",exBarHAlignCaption) = 18
.ItemBar(h,"FA",exBarCanMoveToAnother) = True
h = .AddItem("Moveable inside item")
.AddBar h,"Task",#1/3/2001#,#1/5/2001#,"F1"
h = .AddItem("Moveable inside item")
.AddBar h,"Task",#1/3/2001#,#1/5/2001#,"F1"
h = .AddItem("Moveable inside item")
.AddBar h,"Task",#1/3/2001#,#1/5/2001#,"F1"
End With
.EndUpdate
End With
|
|
783
|
Can I move a bar from an item to another by drag and drop
With G2antt1
.Chart.FirstVisibleDate = #1/1/2001#
.Chart.AllowLinkBars = False
.Chart.Bars.Item("Task").OverlaidType = OverlaidBarsTypeEnum.exOverlaidBarsTransparent Or OverlaidBarsTypeEnum.exOverlaidBarsOffset
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/4/2001#,"A"
h = .AddItem("Item 2")
.AddBar h,"Task",#1/5/2001#,#1/7/2001#,"B"
.ItemBar(h,"B",exBarCanMoveToAnother) = True
.AddItem "Item 3"
.AddItem "Item 4"
End With
End With
|
|
782
|
Can I move a bar from an item to another
With G2antt1
.Chart.FirstVisibleDate = #1/1/2001#
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/4/2001#,"A"
h = .AddItem("Item 2")
.AddBar h,"Task",#1/6/2001#,#1/14/2001#,"B"
.ItemBar(h,"B",exBarParent) = .FirstVisibleItem
End With
End With
|
|
781
|
How can change the width, transparency, style, visual appearance ( EBN), of the vertical bar that shows the current date-time

With G2antt1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
With .Chart
.LevelCount = 2
.Level(0).Label = 1048576
With .Level(1)
.Label = "<%ss%>"
.Count = 15
End With
.MarkNowColor = &H1000000
.MarkNowWidth = 6
.MarkNowTransparent = 50
End With
.Columns.Add "Tasks"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/1/2008#,#1/1/2018#
End With
End With
|
|
780
|
How can change the width, style, visual appearance ( EBN), of the vertical bar that shows the current time

With G2antt1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
With .Chart
.LevelCount = 2
.Level(0).Label = 1048576
With .Level(1)
.Label = "<%ss%>"
.Count = 15
End With
.MarkNowColor = &H1000000
.MarkNowWidth = 6
End With
.Columns.Add "Tasks"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/1/2008#,#1/1/2018#
End With
End With
|
|
779
|
How can I show a vertical bar that indicates the current time

With G2antt1
With .Chart
.LevelCount = 2
.Level(0).Label = 1048576
With .Level(1)
.Label = "<%ss%>"
.Count = 15
End With
.MarkNowColor = RGB(0,0,255)
.MarkNowWidth = 7
End With
.Columns.Add "Tasks"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/1/2008#,#1/1/2018#
End With
End With
|
|
778
|
How can I show semi-transparent the vertical bar that indicates the current time

With G2antt1
With .Chart
.LevelCount = 2
.Level(0).Label = 1048576
With .Level(1)
.Label = "<%ss%>"
.Count = 15
End With
.MarkNowColor = RGB(0,0,255)
.MarkNowWidth = 7
.MarkNowTransparent = 50
End With
.Columns.Add "Tasks"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/1/2008#,#1/1/2018#
End With
End With
|
|
777
|
Is there any way to highlight or show a vertical bar that indicates the current time, from 15 to 15 seconds

With G2antt1
.Chart.LevelCount = 2
.Chart.Level(0).Label = 1048576
With .Chart.Level(1)
.Label = "<%ss%>"
.Count = 15
End With
.Chart.MarkNowColor = RGB(0,0,255)
.Chart.MarkNowCount = 15
.Chart.MarkNowWidth = 3
End With
|
|
776
|
Is there any way to highlight or show a vertical bar that indicates the current time, from minute to minute, hour and so on
With G2antt1
With .Chart
.UnitWidth = 48
.LevelCount = 1
.Level(0).Label = 1048576
.MarkNowColor = RGB(255,0,0)
.MarkNowUnit = exMinute
.MarkNowWidth = .UnitWidth
End With
End With
|
|
775
|
Is there any way to highlight or show a vertical bar that indicates the current time

With G2antt1
.Chart.LevelCount = 2
.Chart.Level(0).Label = 1048576
With .Chart.Level(1)
.Label = "<%ss%>"
.Count = 15
End With
.Chart.MarkNowColor = RGB(255,0,0)
End With
|
|
774
|
Is there a way of making a bar flash on the screen
With G2antt1
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
With .Items
h = .AddItem("Flashy task")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"K1"
.ItemBar(h,"K1",exBarTransparent) = 80
End With
End With
|
|
773
|
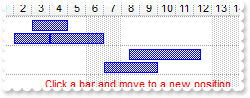
Is there any option to display overlay bars as a stack, or bars that laid over or cover other bars (exOverlaidBarsStackAutoArrange)

With G2antt1
.BeginUpdate
.ScrollBySingleLine = True
.Columns.Add "Task"
.DrawGridLines = exHLines
With .Chart
.DrawGridLines = exHLines
.AllowCreateBar = exCreateBarAuto
.AllowLinkBars = False
.ResizeUnitScale = exHour
.PaneWidth(False) = 48
.FirstVisibleDate = #1/1/2001#
With .Bars.Item("Task")
.OverlaidType = OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
.Overlaid(exOverlaidBarsTransparent) = 80
End With
End With
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"A1"
.AddBar h,"Task",#1/3/2001#,#1/5/2001#,"A2"
.AddBar h,"Task",#1/4/2001#,#1/7/2001#,"A3"
h = .AddItem("Task 2")
.AddBar h,"Task",#1/7/2001#,#1/10/2001#,"A1"
.AddBar h,"Task",#1/8/2001#,#1/12/2001#,"A3"
h = .AddItem()
.SelectableItem(h) = False
.AddBar h,"",#1/7/2001#,#1/11/2001#,,"<fgcolor=FF0000>Click a bar and move to a new position."
End With
.EndUpdate
End With
|
|
772
|
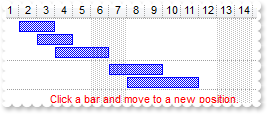
Is there any option to display overlay bars as a stack, or bars that laid over or cover other bars (overlay)

With G2antt1
.BeginUpdate
.ScrollBySingleLine = True
.Columns.Add "Task"
.DrawGridLines = exHLines
With .Chart
.DrawGridLines = exHLines
.AllowCreateBar = exCreateBarAuto
.AllowLinkBars = False
.ResizeUnitScale = exHour
.PaneWidth(False) = 48
.FirstVisibleDate = #1/1/2001#
.Bars.Item("Task").OverlaidType = exOverlaidBarsStack
End With
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"A1"
.AddBar h,"Task",#1/3/2001#,#1/5/2001#,"A2"
.AddBar h,"Task",#1/4/2001#,#1/7/2001#,"A3"
h = .AddItem("Task 2")
.AddBar h,"Task",#1/7/2001#,#1/10/2001#,"A1"
.AddBar h,"Task",#1/8/2001#,#1/12/2001#,"A3"
h = .AddItem()
.SelectableItem(h) = False
.AddBar h,"",#1/7/2001#,#1/11/2001#,,"<fgcolor=FF0000>Click a bar and move to a new position."
End With
.EndUpdate
End With
|
|
771
|
Does the overlay also work in milestone bars

With G2antt1
.BeginUpdate
.DefaultItemHeight = 22
.Columns.Add "Task"
With .Chart
.ResizeUnitScale = exHour
.PaneWidth(False) = 48
.FirstVisibleDate = #1/1/2001#
With .Bars
With .Item("Task")
.OverlaidType = OverlaidBarsTypeEnum.exOverlaidBarsTransparent Or OverlaidBarsTypeEnum.exOverlaidBarsOffset
.OverlaidGroup = "Milestone"
End With
With .Item("Milestone")
.OverlaidType = OverlaidBarsTypeEnum.exOverlaidBarsTransparent Or OverlaidBarsTypeEnum.exOverlaidBarsOffset
.OverlaidGroup = "Task"
End With
End With
End With
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/4/2001#,#1/7/2001#,"A1"
.AddBar h,"Milestone",#1/8/2001#,#1/8/2001#,"M"
.AddBar h,"Task",#1/9/2001#,#1/12/2001#,"A3"
h = .AddItem("Task 2")
.AddBar h,"Milestone",#1/4/2001#,#1/4/2001#,"M"
.AddBar h,"Task",#1/5/2001#,#1/8/2001#,"A1"
.AddBar h,"Task",#1/9/2001#,#1/12/2001#,"A3"
h = .AddItem()
.SelectableItem(h) = False
.AddBar h,"",#1/7/2001#,#1/11/2001#,,"<fgcolor=FF0000>Click a bar and move to a new position."
End With
.EndUpdate
End With
|
|
770
|
Is there any option to display overlaid bars of different types, or bars that laid over or cover other bars (overlay)

With G2antt1
.DefaultItemHeight = 22
.Columns.Add "Task"
With .Chart
.ResizeUnitScale = exHour
.PaneWidth(False) = 48
.FirstVisibleDate = #1/1/2001#
With .Bars
.Copy("Task","RTask").Color = RGB(255,0,0)
.Copy("Task","GTask").Color = RGB(0,255,0)
With .Item("Task")
.OverlaidType = OverlaidBarsTypeEnum.exOverlaidBarsTransparent Or OverlaidBarsTypeEnum.exOverlaidBarsOffset
.Overlaid(exOverlaidBarsTransparent) = 70
.OverlaidGroup = "RTask,GTask"
End With
End With
End With
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"A1"
.AddBar h,"Task",#1/3/2001#,#1/5/2001#,"A2"
.AddBar h,"Task",#1/4/2001#,#1/7/2001#,"A3"
h = .AddItem("Task 2")
.AddBar h,"Task",#1/4/2001#,#1/8/2001#,"A1"
.AddBar h,"GTask",#1/7/2001#,#1/12/2001#,"A2"
.AddBar h,"RTask",#1/10/2001#,#1/15/2001#,"A3"
h = .AddItem()
.SelectableItem(h) = False
.AddBar h,"",#1/7/2001#,#1/11/2001#,,"<fgcolor=FF0000>Click a bar and move to a new position."
End With
End With
|
|
769
|
Is there any option to display overlaid bars, or bars that laid over or cover other bars (overlay)

With G2antt1
.DefaultItemHeight = 22
.Columns.Add "Task"
With .Chart
.ResizeUnitScale = exHour
.PaneWidth(False) = 48
.FirstVisibleDate = #1/1/2001#
With .Bars
With .Copy("Task","BTask")
.Color = RGB(255,0,0)
End With
With .Item("Task")
.OverlaidType = exOverlaidBarsIntersect
.Overlaid(exOverlaidBarsIntersect) = "BTask"
End With
End With
End With
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"A1"
.AddBar h,"Task",#1/3/2001#,#1/5/2001#,"A2"
.AddBar h,"Task",#1/4/2001#,#1/7/2001#,"A3"
h = .AddItem("Task 2")
.AddBar h,"Task",#1/7/2001#,#1/10/2001#,"A1"
.AddBar h,"Task",#1/8/2001#,#1/12/2001#,"A3"
h = .AddItem()
.SelectableItem(h) = False
.AddBar h,"",#1/7/2001#,#1/11/2001#,,"<fgcolor=FF0000>Click a bar and move to a new position."
End With
End With
|
|
768
|
Is there any option to display overlaid bars, or bars that laid over or cover other bars (overlay)

With G2antt1
.DefaultItemHeight = 22
.Columns.Add "Task"
With .Chart
.ResizeUnitScale = exHour
.PaneWidth(False) = 48
.FirstVisibleDate = #1/1/2001#
With .Bars.Item("Task")
.OverlaidType = OverlaidBarsTypeEnum.exOverlaidBarsTransparent Or OverlaidBarsTypeEnum.exOverlaidBarsOffset
.Overlaid(exOverlaidBarsTransparent) = 70
End With
End With
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"A1"
.AddBar h,"Task",#1/3/2001#,#1/5/2001#,"A2"
.AddBar h,"Task",#1/4/2001#,#1/7/2001#,"A3"
h = .AddItem("Task 2")
.AddBar h,"Task",#1/7/2001#,#1/10/2001#,"A1"
.AddBar h,"Task",#1/8/2001#,#1/12/2001#,"A3"
h = .AddItem()
.SelectableItem(h) = False
.AddBar h,"",#1/7/2001#,#1/11/2001#,,"<fgcolor=FF0000>Click a bar and move to a new position."
End With
End With
|
|
767
|
Is there any option to display overlaid bars, or bars that laid over or cover other bars (overlay)

With G2antt1
.DefaultItemHeight = 22
.Columns.Add "Task"
With .Chart
.ResizeUnitScale = exHour
.PaneWidth(False) = 48
.FirstVisibleDate = #1/1/2001#
.Bars.Item("Task").OverlaidType = exOverlaidBarsOffset
End With
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"A1"
.AddBar h,"Task",#1/3/2001#,#1/5/2001#,"A2"
.AddBar h,"Task",#1/4/2001#,#1/7/2001#,"A3"
h = .AddItem("Task 2")
.AddBar h,"Task",#1/7/2001#,#1/10/2001#,"A1"
.AddBar h,"Task",#1/8/2001#,#1/12/2001#,"A3"
h = .AddItem()
.SelectableItem(h) = False
.AddBar h,"",#1/7/2001#,#1/11/2001#,,"<fgcolor=FF0000>Click a bar and move to a new position."
End With
End With
|
|
766
|
How can include the values in the inner cells in the drop down filter window
With G2antt1
.DrawGridLines = exRowLines
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Description(exFilterBarBlanks) = ""
.Description(exFilterBarNonBlanks) = ""
With .Columns.Add("Single Column")
.HTMLCaption = "Single column with <b>inner cells</b>"
.ToolTip = "Click the drop down filter button, and the filter list includes the inner cells values too."
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterList = exIncludeInnerCells
End With
.ShowFocusRect = False
With .Items
s = .SplitCell(.AddItem("S 1.1"),0)
.CellValue(,s) = "S 1.2"
.CellHAlignment(,s) = CenterAlignment
.CellBackColor(,s) = &H1000000
.CellWidth(,s) = 84
s = .SplitCell(.AddItem("S 2.1"),0)
.CellValue(,s) = "S 2.2"
.CellHAlignment(,s) = CenterAlignment
.CellWidth(,s) = 84
s = .SplitCell(.AddItem("S 3.1"),0)
.CellValue(,s) = "S 3.2"
.CellHAlignment(,s) = CenterAlignment
.CellBackColor(,s) = &H1000000
.CellWidth(,s) = 84
End With
End With
|
|
765
|
How can I sort the value gets listed in the drop down filter window
With G2antt1
.LinesAtRoot = exLinesAtRoot
.MarkSearchColumn = False
.Description(exFilterBarAll) = ""
.Description(exFilterBarBlanks) = ""
.Description(exFilterBarNonBlanks) = ""
With .Columns.Add("P1")
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterList = exSortItemsDesc
End With
With .Columns.Add("P2")
.DisplayFilterButton = True
.DisplayFilterPattern = False
.FilterList = exSortItemsAsc
End With
With .Items
h = .AddItem("Z3")
.CellValue(h,1) = "C"
.CellValue(.InsertItem(h,,"Z1"),1) = "B"
.CellValue(.InsertItem(h,,"Z2"),1) = "A"
.ExpandItem(h) = True
End With
End With
|
|
764
|
Is there a way to break the hours into 15 minute increments just showing lines instead of the minute numbers

With G2antt1
.BeginUpdate
.Chart.FirstVisibleDate = #2/5/2008#
.Chart.LevelCount = 3
.Chart.Level(0).Label = "<b><%mmm%> <%dd%></b> <%yyyy%> "
With .Chart.Level(1)
.Label = "<%hh%>"
.Alignment = CenterAlignment
End With
With .Chart.Level(2)
.Label = ""
.Unit = exMinute
.Count = 15
End With
.Chart.UnitWidth = 6
.EndUpdate
End With
|
|
763
|
How do I specify a range where the bar can be moved or resized and to highlight the range

With G2antt1
.BeginUpdate
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Chart.FirstVisibleDate = #1/1/2001#
.Chart.ScrollRange(exStartDate) = #1/1/2001#
.Chart.ScrollRange(exEndDate) = #1/7/2001#
.Chart.PaneWidth(0) = 128
.Columns.Add "Column"
With .Items
h = .AddItem("Item 1")
.AddBar h,"Task",#1/1/2001#,#1/4/2001#
.ItemBar(h,"",exBarMinStart) = #1/2/2001#
.ItemBar(h,"",exBarMaxEnd) = #1/8/2001#
.ItemBar(h,"",exBarShowRange) = 16777216
.ItemBar(h,"",exBarShowRangeTransparent) = 60
h = .AddItem("Item 2")
.AddBar h,"Task",#1/1/2001#,#1/4/2001#
End With
.EndUpdate
End With
|
|
762
|
How do I specify a range where the bar can be moved or resized and to highlight the range

With G2antt1
.BeginUpdate
.Chart.FirstVisibleDate = #1/1/2001#
.Chart.ScrollRange(exStartDate) = #1/1/2001#
.Chart.ScrollRange(exEndDate) = #1/7/2001#
.Chart.PaneWidth(0) = 128
.Columns.Add "Column"
With .Items
h = .AddItem("Item 1")
.AddBar h,"Task",#1/1/2001#,#1/4/2001#
.ItemBar(h,"",exBarMinStart) = #1/2/2001#
.ItemBar(h,"",exBarMaxEnd) = #1/8/2001#
.ItemBar(h,"",exBarShowRange) = 32
.ItemBar(h,"",exBarShowRangeTransparent) = 90
h = .AddItem("Item 2")
.AddBar h,"Task",#1/1/2001#,#1/4/2001#
End With
.EndUpdate
End With
|
|
761
|
How do I specify a range where the bar can be moved or resized and to highlight the range

With G2antt1
.BeginUpdate
.Chart.FirstVisibleDate = #1/1/2001#
.Chart.ScrollRange(exStartDate) = #1/1/2001#
.Chart.ScrollRange(exEndDate) = #1/7/2001#
.Chart.PaneWidth(0) = 128
.Columns.Add "Column"
With .Items
h = .AddItem("Item 1")
.AddBar h,"Task",#1/1/2001#,#1/4/2001#
.ItemBar(h,"",exBarMinStart) = #1/2/2001#
.ItemBar(h,"",exBarMaxEnd) = #1/8/2001#
.ItemBar(h,"",exBarShowRange) = 65286
.ItemBar(h,"",exBarShowRangeTransparent) = 90
h = .AddItem("Item 2")
.AddBar h,"Task",#1/1/2001#,#1/4/2001#
End With
.EndUpdate
End With
|
|
760
|
How do I specify a range where the bar can be moved or resized
With G2antt1
.BeginUpdate
.Chart.FirstVisibleDate = #1/1/2001#
.Chart.ScrollRange(exStartDate) = #1/1/2001#
.Chart.ScrollRange(exEndDate) = #1/7/2001#
.Chart.PaneWidth(0) = 128
.Columns.Add "Column"
With .Items
h = .AddItem("Item 1")
.AddBar h,"Task",#1/1/2001#,#1/4/2001#
.ItemBar(h,"",exBarMinStart) = #1/2/2001#
.ItemBar(h,"",exBarMaxEnd) = #1/8/2001#
h = .AddItem("Item 2")
.AddBar h,"Task",#1/1/2001#,#1/4/2001#
End With
.EndUpdate
End With
|
|
759
|
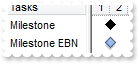
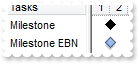
How can I change the visual appearance of the milestone bar using EBN

With G2antt1
With .VisualAppearance
.Add 1,"gBFLBCJwBAEHhEJAEGg4BKMMQAAYAQGKIYBkAKBQAGaAoDDMMILQiMQwjRBMKgBBCLIxiGK4DhiF4aRTHUKAAKQahLEaSZLhEZRQiqA4sS5FQBSBDQFwSByEY6mSaYJ" & _
"AWK4tCyNM7SfQAbxnAgYaLAAYRUjuHZOTZAc4UfAdFL/K4AKrfeZIeAiCRQGiYZyHKaRShjDwXKLIIjbJhkNoJChCNQgBScPgxCx8JypaCaar2fjQM6zWAMdb2Cz7PjD" & _
"H7wPA1WYJRaDYjhcB4LheAqGXBWUYLYb8XS3EKJYhiWA4HjqFjGJpcEzPbRiNx3H6SABlLLaLo7JpGO52FrTHZjXyzLqBVpoOyEbrmcozYzjN41RpWETfQYDcwteqcLp" & _
"rhGVZrm6dp8j4bAnDQP5Uh+OpcH6R4Lg2YJvEIeg6kWEoJB2ZZyG6GoLCSXxtG+IZ1GmfhJjcawNFWfB/h+V5pnUc5VhWeZ4BMX4jlySwtiAJodlEYRaBYFgHHgIA2gG" & _
"ExkFUdxFl6A5hgUbgXgcVRzFiXA3CICARAEgI"
.Add 2,"CP:1 -6 0 5 0"
End With
With .Chart
.FirstVisibleDate = #1/1/2001#
With .Bars.Add("MilestoneEBN")
.Color = &H2000000
.Height = 14
End With
End With
.Columns.Add "Tasks"
With .Items
.AddBar .AddItem("Milestone"),"Milestone",#1/2/2001#,#1/2/2001 0:00:01 AM#
.AddBar .AddItem("Milestone EBN "),"MilestoneEBN",#1/2/2001#,#1/2/2001 0:00:01 AM#
End With
End With
|
|
758
|
How can I change the visual appearance of the summary bar using EBN

With G2antt1
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAEGg4BGICg6AADACAxRDAMgBQKAAzQFAYZhhBaERiGEaIJhUAIIRZGMQxXAcMQvDSKQJhGDAADEMgyAJCIxjPIgZBoGqPBpASQJUhkMocR7HMygB" & _
"IkSRNA8kMwxdQEaw9ECRIDpGaYWTFDhsABTVQRLL0Tw9ISERqoSSaGgkCYaA7CNJ0PBNJSjJ6LJZGURbKqyCQ1DBbUB3BaUaQ9JaKa7pKa7cpWKIqSxEMrxcLFcT5DSb" & _
"YDxGjLEhmPZBVZQNBxtJbFQHWJCNgzVAdOAAfzQM70GpMQoWJYeVpEObSBD1dABTCBczADYoex7ID+aJuGiYVZdWxJOjfbhkTTIJAaCawABrWxR8iHN5paTnUpzDjwbg" & _
"0kqRRyr+XwjA8Go/HSBp6g6KJTFcGpWmYdg8H6dJTH0EZelueBfBuLwyBMd50nIfR+kmXB4BECQUAaEYMHQHRHCGFRYI2ZAwEIExghQZA2EIQoGGoEhOgGBBYlAeYYHM" & _
"WJcDcGx4HYHoHmICIFjeBohkaDAAC2DAjBYJIIiKSI2CSC5hjQJBsCOCwYiIKoGmKWJkn6DANkiWgzCwYwolAcQkksWJaCuDohlicg2hDQR+EELBInKcJohMJBomILoG" & _
"mISQuESFBOgkOQDg+SoTEyfoXCUSImDyGZhjkaI1hcJgTnoXgACYCYKG2GQkEkVJchKIoZDIbIciYKY+HEP4mlmThSg+aBIlKBYUCUKgGHyG4jEkPoKiAKI6D6EokGkS" & _
"gyECF5jEKVJZD+aYqHKG4nGoCh+iKJ4qEqBokh+KYag6JoqmqKo2iWJpqgKRJHDiT5qk6NYtCsapmjiLprHqdo6i8awan6QovCwOp6kSLQsBsHpGjKbBbBaMYhm0Cgal" & _
"ILBtBsUpTiGUIUAQgIA=="
With .Chart
.FirstVisibleDate = #1/1/2001#
With .Bars.Copy("Task","Summary")
.Color = &H1000000
.Height = 16
End With
End With
.Columns.Add "Tasks"
With .Items
.AddBar .AddItem("Task 1"),"Task",#1/2/2001#,#1/4/2001#
.AddBar .AddItem("Task 2"),"Summary",#1/5/2001#,#1/7/2001#
End With
End With
|
|
757
|
How can I change the visual appearance of the task bar using EBN

With G2antt1
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAEGg4BGoCg6AADACAxRDAMgBQKAAzQFAYZhhBaERiGEaIJhUAIIRZGMQxXAcMQvDSKQJhGLhQiSJoJDSBEgSXDIZQ5D6OZYACDJQACJYJTbAYzyP" & _
"JkPRAA6EZCmGAwCglf5HABRb7xNLkbQ8GySKJnWCQJhoD5BSLCNRUTRFFQtGgZBpEWwLCjQNQwWLKFoTJIEPSBDKqYDoKYqTgOOZOThHQz3HakQRdAa/ZpnaKpUo2d47" & _
"XjMWBwGA0EzeAAGaxoShqdoiFaGU7UOJVJBOGwHK6BchoMAKbp6XoVWRaOAWLZWVABM7XLZxbLccyGfZ1XhdV5UbqUMznR7PNrjLKIJpCOJbbyAFwgBaeQABYLhK7iHR" & _
"mi8XYwjMWpjFWOx1GIB5LmgdB4HCEBECSIBpDGHQOicIwokYPImikEIJj6eJIloEgogSc40FGcJEFiYZIG2VIoAURw1g2QxyAQNwNAMPJOgIYI4CoDIBmAeAKBIUpQDU" & _
"KJYDoTpIB4vxgmgdgNgeYZDDoFw7CEJhQn+BohmKfImCWSZRlgYwikYMQ0gwF4DniTA/gwBJYjQYwsgoIg6AyCRQDiIJODAZBImoOguAmMZ4lQLIJjOMI3CYZJpEIT4K" & _
"iKSI6DqD5ZGAAgHC2DAjBYR4SGUGYGE+GIlCmFhRhIB5iFAbwWsiJgMhoCoxngV4ZCcSYOHaGYnHmIg8COJpoCoOISmSWZeHWHgoEkRoAg4EIYB4NogmiSgKg6GRjGoJ" & _
"gFh+ZJKDaBYjmgaQygiBRUHmbhoDsTAyiqIIoioGoOw8aoKhKKoemeOIaAeF5HmqHoqiyKxKgYaN/locgBiuZRojoVIok8cwsjaMBLGqDoAhGIpoEYWYEmAIxUkQLZmg" & _
"iYg2g2I4JiCQwuAqWIOIkEAQICA=="
With .Chart
.FirstVisibleDate = #1/1/2001#
With .Bars.Item("Task")
.Color = &H1000000
.Height = 16
End With
End With
.Columns.Add "Tasks"
With .Items
.AddBar .AddItem("Task 1"),"Task",#1/2/2001#,#1/4/2001#
.AddBar .AddItem("Task 2"),"Task",#1/5/2001#,#1/7/2001#
End With
End With
|
|
756
|
How can I change the visual appearance of the task bar using EBN

With G2antt1
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAEGg4BZsIQAAYAQGKIYBkAKBQAGaAoDDMMILQiMQwjRBMKgBBCLIxiGK4DhiGoZATCMbDBIcSwSGgCJCjeS4ZDKHIXSxFUKTBAcSQTGyBRokaYZR" & _
"i6A4+TRPETTWAEcABHSbQCoKTKAoCHpLQLMYxDKItJSpGYaRgqWCaZpuUIaUzKVbxbK9CSMGiQbIsOJrBqqQozWZHVITLR9VgBNqga7uGR5DoqdovU5dVTVda9Ly5LSs" & _
"MQvfALCqOe45URdNp3RiVBYfI6+cZvfJLWh4NqeAbCMC1UJoYhlUKCBg0TRoVo9AIDX5QWaYXC0AkBA=="
With .Chart
.FirstVisibleDate = #1/1/2001#
With .Bars.Item("Task")
.Color = &H1000000
.Height = 16
End With
End With
.Columns.Add "Tasks"
With .Items
.AddBar .AddItem("Task 1"),"Task",#1/2/2001#,#1/4/2001#
.AddBar .AddItem("Task 2"),"Task",#1/5/2001#,#1/7/2001#
End With
End With
|
|
755
|
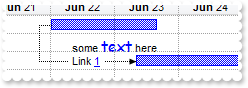
Is there any way to change the units and count of units used in resizing or moving a bar

With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.AllowCreateBar = exNoCreateBar
.DrawGridLines = exAllLines
.PaneWidth(0) = 64
.FirstVisibleDate = #6/21/2005#
.ResizeUnitScale = exHour
.ResizeUnitCount = 8
.UnitWidth = 64
With .Level(0)
.Label = "<b><%mmm%></b> <%dd%>"
.DrawGridLines = True
End With
End With
With .Items
h = .AddItem("Root")
.AddBar h,"Task",#6/22/2005#,#6/23/2005 4:00:00 PM#
h1 = .InsertItem(h,,"Task 1")
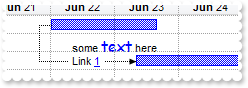
.AddBar h1,"",#6/22/2005#,#6/24/2005#,,"some <font Comic Sans MS;12><a>text</a></font> here"
h1 = .InsertItem(h,,"Task 2")
.AddBar h1,"Task",#6/23/2005 8:00:00 AM#,#6/28/2005#
.AddLink "Link1",h,"",h1,""
.Link("Link1",exLinkStartPos) = 0
.Link("Link1",exLinkText) = "<bgcolor=FFFFFF> Link <a>1</a> </bgcolor>"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
754
|
When trying to resize, move or create a bar, it appears that you can only resize, move or create it in the units that were specified for the level in the timeline. Is there any way to change the units used in resizing or moving a bar
With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.AllowCreateBar = exNoCreateBar
.PaneWidth(0) = 64
.FirstVisibleDate = #6/21/2005#
.ResizeUnitScale = exHour
.UnitWidth = 64
.Level(0).Label = "<b><%mmm%></b> <%dd%>"
End With
With .Items
h = .AddItem("Root")
.AddBar h,"Task",#6/22/2005#,#6/23/2005 4:00:00 PM#
h1 = .InsertItem(h,,"Task 1")
.AddBar h1,"",#6/22/2005#,#6/24/2005#,,"some <font Comic Sans MS;12><a>text</a></font> here"
h1 = .InsertItem(h,,"Task 2")
.AddBar h1,"Task",#6/23/2005 8:00:00 AM#,#6/28/2005#
.AddLink "Link1",h,"",h1,""
.Link("Link1",exLinkStartPos) = 0
.Link("Link1",exLinkText) = "<bgcolor=FFFFFF> Link <a>1</a> </bgcolor>"
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
753
|
How can I clip the HTML text or caption inside the bar
With G2antt1
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
With .Chart.Bars.Item("Task")
.Pattern = exPatternBox
.Height = 13
End With
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"K1","This is a bit of text that get's clipped"
.ItemBar(h,"K1",exBarHAlignCaption) = 3
End With
End With
|
|
752
|
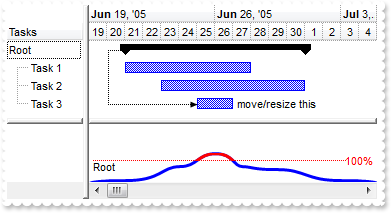
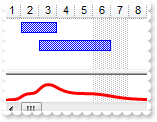
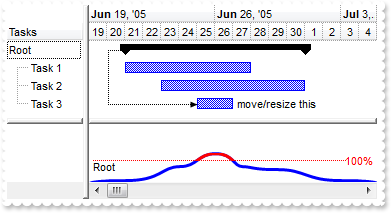
How to show the overallocation/workload histogram

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.LevelCount = 2
.NonworkingDays = 0
.PaneWidth(0) = 70
.FirstVisibleDate = #6/20/2005#
.HistogramVisible = True
.HistogramHeight = 64
With .Bars.Item("Task")
.HistogramCriticalColor = RGB(255,0,0)
.HistogramPattern = exBezierCurve
.HistogramType = exHistOverAllocation
End With
End With
With .Items
h = .AddItem("Root")
.AddBar h,"Summary",#6/21/2005#,#7/1/2005#
h1 = .InsertItem(h,,"Task 1")
.AddBar h1,"Task",#6/21/2005#,#6/28/2005#
h1 = .InsertItem(h,,"Task 2")
.AddBar h1,"Task",#6/23/2005#,#7/1/2005#,"E"
.ItemBar(h1,"E",exBarEffort) = 5
h1 = .InsertItem(h,,"Task 3")
.AddBar h1,"Task",#6/25/2005#,#6/27/2005#,"E"
.ItemBar(h1,"E",exBarEffort) = 2
.ItemBar(h1,"E",exBarCaption) = "move/resize this"
.ItemBar(h1,"E",exBarHAlignCaption) = 18
.ItemBar(h1,"E",exBarToolTip) = "Click the bar and move or resize it. The histogram-graph will be updated."
.AddLink "Link1",h,"",h1,"E"
.Link("Link1",exLinkStartPos) = 0
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
751
|
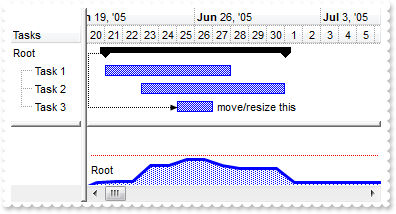
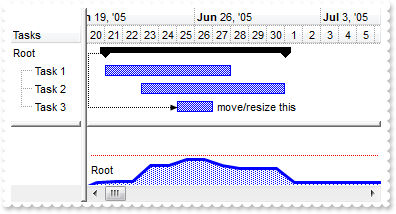
How to show the overload histogram

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.LevelCount = 2
.NonworkingDays = 0
.PaneWidth(0) = 70
.FirstVisibleDate = #6/20/2005#
.HistogramVisible = True
.HistogramHeight = 64
With .Bars.Item("Task")
.HistogramPattern = &H100 Or PatternEnum.exPatternDot
.HistogramType = exHistOverload
End With
End With
With .Items
h = .AddItem("Root")
.AddBar h,"Summary",#6/21/2005#,#7/1/2005#
h1 = .InsertItem(h,,"Task 1")
.AddBar h1,"Task",#6/21/2005#,#6/28/2005#
h1 = .InsertItem(h,,"Task 2")
.AddBar h1,"Task",#6/23/2005#,#7/1/2005#,"E"
.ItemBar(h1,"E",exBarEffort) = 5
h1 = .InsertItem(h,,"Task 3")
.AddBar h1,"Task",#6/25/2005#,#6/27/2005#,"E"
.ItemBar(h1,"E",exBarEffort) = 2
.ItemBar(h1,"E",exBarCaption) = "move/resize this"
.ItemBar(h1,"E",exBarHAlignCaption) = 18
.ItemBar(h1,"E",exBarToolTip) = "Click the bar and move or resize it. The histogram-graph will be updated."
.AddLink "Link1",h,"",h1,"E"
.Link("Link1",exLinkStartPos) = 0
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
750
|
How can I align the text/caption on the scroll bar
With G2antt1
.ScrollPartCaption(exHScroll,exLowerBackPart) = "left"
.ScrollPartCaptionAlignment(exHScroll,exLowerBackPart) = LeftAlignment
.ScrollPartCaption(exHScroll,exUpperBackPart) = "right"
.ScrollPartCaptionAlignment(exHScroll,exUpperBackPart) = RightAlignment
.ColumnAutoResize = False
.Columns.Add 1
.Columns.Add 2
.Columns.Add 3
.Columns.Add 4
End With
|
|
749
|
How do I programmatically control the position of the horizontal scroll bar in the chart area, so I can specify a range of dates to scorll within
With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.LevelCount = 2
.PaneWidth(0) = 56
.ScrollRange(exStartDate) = #1/1/2001#
.ScrollRange(exEndDate) = #1/31/2001#
.FirstVisibleDate = #1/12/2001#
End With
.ScrollPartCaption(exHChartScroll,exLowerBackPart) = .Chart.ScrollRange(exStartDate)
.ScrollPartCaptionAlignment(exHChartScroll,exLowerBackPart) = LeftAlignment
.ScrollPartCaption(exHChartScroll,exUpperBackPart) = .Chart.ScrollRange(exEndDate)
.ScrollPartCaptionAlignment(exHChartScroll,exUpperBackPart) = RightAlignment
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/15/2001#,#1/18/2001#,"K1"
h = .AddItem("Task 1")
.AddBar h,"Task",#1/5/2001#,#1/11/2001#,"K1"
End With
.EndUpdate
End With
|
|
748
|
How can I programmatically control the position of the "splitter" between the item list on the left side and the gantt chart on the right
With G2antt1
.Chart.PaneWidth(True) = 196
End With
|
|
747
|
How can I add a milestone bar and some text in the chart area

With G2antt1
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
With .Items
h = .AddItem("Task 1")
.AddBar h,"Milestone",#1/2/2001#,#1/2/2001#,,"<a1>text</a> outside"
.ItemBar(h,,exBarHAlignCaption) = 18
End With
End With
|
|
746
|
How can I display or align the bar's caption or text outside of the bar

With G2antt1
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
.DefaultItemHeight = 32
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/3/2001#,#1/5/2001#,"K1"
.ItemBar(h,"K1",exBarCaption) = "<b>to do</b>"
.ItemBar(h,"K1",exBarHAlignCaption) = 18
.ItemBar(h,"K1",exBarVAlignCaption) = 16
End With
End With
|
|
745
|
How can I display or align the bar's caption or text outside of the bar

With G2antt1
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/4/2001#,#1/6/2001#,"K1"
.ItemBar(h,"K1",exBarCaption) = "to do"
.ItemBar(h,"K1",exBarHAlignCaption) = 16
End With
End With
|
|
744
|
How can I display or align the bar's caption or text outside of the bar

With G2antt1
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"K1"
.ItemBar(h,"K1",exBarCaption) = "to do "
.ItemBar(h,"K1",exBarHAlignCaption) = 18
End With
End With
|
|
743
|
Is there any option to keep the working days being constant while user moves the bar
With G2antt1
.BeginUpdate
.Chart.FirstVisibleDate = #1/1/2002#
.Chart.Bars.Add("Task:Split").Shortcut = "Task"
.Columns.Add "Task"
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2002#,#1/4/2002#,"A"
.ItemBar(h,"A",exBarKeepWorkingCount) = True
End With
.EndUpdate
End With
|
|
742
|
Is there any option to count or to specify the working days

With G2antt1
.BeginUpdate
.Chart.FirstVisibleDate = #1/1/2002#
.Columns.Add "Task"
.Chart.Bars.Add("Task:Split").Shortcut = "S"
.Chart.PaneWidth(0) = 48
With .Items
h = .AddItem("Task 1")
.AddBar h,"S",#1/3/2002#,#1/4/2002#,"A"
.ItemBar(h,"A",exBarWorkingCount) = 4
End With
.EndUpdate
End With
|
|
741
|
How do I select the next row/item
With G2antt1
.Columns.Add "Column"
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
.AddItem "Item 3"
.SelectItem(.NextVisibleItem(.FocusItem)) = True
End With
End With
|
|
740
|
How do I get the selected bars or links

With G2antt1
.BeginUpdate
.Chart.AllowSelectObjects = exSelectBarsOnly
.Chart.FirstVisibleDate = #1/1/2002#
.Columns.Add "Task"
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2002#,#1/4/2002#,"A"
.AddBar h,"Task",#1/6/2002#,#1/10/2002#,"B"
.ItemBar(h,"A",exBarSelected) = True
End With
.EndUpdate
Debug.Print( "Bars" )
Debug.Print( .Items.SelectedObjects(exSelectBarsOnly) )
Debug.Print( "Links" )
Debug.Print( .Items.SelectedObjects(exSelectLinksOnly) )
End With
|
|
739
|
How can I allow a single link being selected in the chart

With G2antt1
.BeginUpdate
.Chart.AllowSelectObjects = SelectObjectsEnum.exSelectSingleObject Or SelectObjectsEnum.exSelectLinksOnly
.Chart.FirstVisibleDate = #1/1/2002#
.Columns.Add "Task"
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#1/2/2002#,#1/4/2002#,"A"
h2 = .AddItem("Task 2")
.AddBar h2,"Task",#1/6/2002#,#1/10/2002#,"B"
.AddLink "AB",h1,"A",h2,"B"
.AddLink "BA",h2,"B",h1,"A"
.Link("AB",exLinkSelected) = True
End With
.EndUpdate
End With
|
|
738
|
How can I allow a single bar being selected in the chart

With G2antt1
.BeginUpdate
.Chart.AllowSelectObjects = SelectObjectsEnum.exSelectSingleObject Or SelectObjectsEnum.exSelectBarsOnly
.Chart.FirstVisibleDate = #1/1/2002#
.Columns.Add "Task"
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2002#,#1/4/2002#,"A"
.AddBar h,"Task",#1/6/2002#,#1/10/2002#,"B"
.ItemBar(h,"A",exBarSelected) = True
.AddLink "AB",h,"A",h,"B"
End With
.EndUpdate
End With
|
|
737
|
How do I define the visual appearance of the bar by using your EBN/skin files

With G2antt1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Chart.Bars.Copy("Task","EBN").Color = &H1000000
.Chart.FirstVisibleDate = #1/1/2001#
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"EBN",#1/2/2001#,#1/4/2001#
.AddBar .AddItem("Item 2"),"Task",#1/2/2001#,#1/4/2001#
End With
End With
|
|
736
|
Is it possible to have an "empty box" pattern for the bars

With G2antt1
.Chart.Bars.Copy("Task","Box").Pattern = exPatternBox
.Chart.FirstVisibleDate = #1/1/2001#
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Box",#1/2/2001#,#1/4/2001#
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/4/2001#
End With
End With
|
|
735
|
How do I enable resizing ( changing the height ) the items at runtime
With G2antt1
.ItemsAllowSizing = exResizeItem
.DrawGridLines = exHLines
.ScrollBySingleLine = True
.Columns.Add "Column"
.Items.AddItem "Item 1"
With .Items
.ItemHeight(.AddItem("Item 2")) = 48
End With
.Items.AddItem "Item 3"
End With
|
|
734
|
How do I enable resizing all the items at runtime
With G2antt1
.ItemsAllowSizing = exResizeAllItems
.DrawGridLines = exHLines
.Columns.Add "Column"
.Items.AddItem "Item 1"
With .Items
.ItemHeight(.AddItem("Item 2")) = 48
End With
.Items.AddItem "Item 3"
End With
|
|
733
|
How can I use your EBN files in the histogram

With G2antt1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
With .Chart
.FirstVisibleDate = #1/1/2001#
.HistogramVisible = True
.HistogramHeight = 32
With .Bars.Item("Task")
.HistogramPattern = exPatternEmpty
.HistogramColor = &H1000000
End With
End With
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/4/2001#
.AddBar .AddItem("Item 1"),"Task",#1/3/2001#,#1/7/2001#
End With
End With
|
|
732
|
How can I draw only the shape of the bars in the histogram

With G2antt1
With .Chart
.FirstVisibleDate = #1/1/2001#
.HistogramVisible = True
.HistogramHeight = 32
With .Bars.Item("Task")
.HistogramPattern = exBezierCurve
.HistogramColor = RGB(255,0,0)
End With
End With
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/4/2001#
.AddBar .AddItem("Item 1"),"Task",#1/3/2001#,#1/7/2001#
End With
End With
|
|
731
|
How can I draw only the shape of the bars in the histogram

With G2antt1
With .Chart
.FirstVisibleDate = #1/1/2001#
.HistogramVisible = True
.HistogramHeight = 32
With .Bars.Item("Task")
.HistogramPattern = &H100
.HistogramColor = RGB(255,0,0)
End With
End With
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/4/2001#
.AddBar .AddItem("Item 1"),"Task",#1/3/2001#,#1/7/2001#
End With
End With
|
|
730
|
How can I change the color of bars in the histogram

With G2antt1
With .Chart
.FirstVisibleDate = #1/1/2001#
.HistogramVisible = True
.HistogramHeight = 32
With .Bars.Item("Task")
.HistogramPattern = exPatternBDiagonal
.HistogramColor = RGB(255,0,0)
End With
End With
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/4/2001#
.AddBar .AddItem("Item 1"),"Task",#1/3/2001#,#1/7/2001#
End With
End With
|
|
729
|
How can I show my bars in the histogram

With G2antt1
With .Chart
.FirstVisibleDate = #1/1/2001#
.HistogramVisible = True
.HistogramHeight = 32
.Bars.Item("Task").HistogramPattern = exPatternBDiagonal
End With
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/4/2001#
.AddBar .AddItem("Item 1"),"Task",#1/3/2001#,#1/7/2001#
End With
End With
|
|
728
|
I'm trying to use the percentage display in my gantt's bars. Unfortunately, I don't see any percentage on the gantt chart

With G2antt1
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
With .Chart.Bars.Copy("Task","BarName")
.Color = RGB(255,0,0)
.Pattern = exPatternBDiagonal
End With
.Chart.Bars.Add("BarName%Progress").Shortcut = "Percent"
With .Items
h = .AddItem("Task 1")
.AddBar h,"Percent",#1/2/2001#,#1/6/2001#,"K1"
.ItemBar(h,"K1",exBarPercent) = 0.4
.ItemBar(h,"K1",exBarShowPercentCaption) = True
End With
End With
|
|
727
|
How can I show the histogram
With G2antt1
.Chart.LevelCount = 2
.Chart.Level(0).Label = 0
With .Chart.Level(1)
.Label = "<%mr%>"
.Unit = exMonth
End With
.Chart.HistogramVisible = True
End With
|
|
726
|
How I can show Months in Time Unit panel into Roman numerals

With G2antt1
.Chart.LevelCount = 2
.Chart.Level(0).Label = 0
With .Chart.Level(1)
.Label = "<%mr%>"
.Unit = exMonth
End With
End With
|
|
725
|
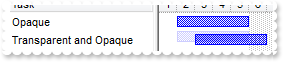
Can I show a bar with a different vertical position

With G2antt1
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
With .Items
h = .AddItem("Opaque")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"K1"
h = .AddItem("Transparent and Opaque")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"K1"
.ItemBar(h,"K1",exBarOffset) = "-3"
.ItemBar(h,"K1",exBarTransparent) = 80
.AddBar h,"Task",#1/3/2001#,#1/7/2001#,"K2"
End With
End With
|
|
724
|
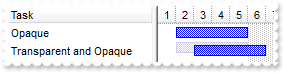
How can I show transparent and opaque bars in the same chart

With G2antt1
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
With .Items
h = .AddItem("Opaque")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"K1"
h = .AddItem("Transparent and Opaque")
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"K1"
.ItemBar(h,"K1",exBarOffset) = "-3"
.ItemBar(h,"K1",exBarTransparent) = 80
.AddBar h,"Task",#1/3/2001#,#1/7/2001#,"K2"
End With
End With
|
|
723
|
How can I draw bars using transparent colors

With G2antt1
.Chart.ShowTransparentBars = 60
.Chart.FirstVisibleDate = #1/1/2001#
.Chart.Bars.Copy("Task","TaskR").Color = RGB(255,0,0)
.Chart.PaneWidth(0) = 48
.Columns.Add "Column"
With .Items
h = .AddItem("Item 1")
.AddBar h,"Task",#1/2/2001#,#1/5/2001#,"A"
.AddBar h,"TaskR",#1/4/2001#,#1/7/2001#,"B"
End With
End With
|
|
722
|
How do I select bars and links in the chart area, by dragging
With G2antt1
.BeginUpdate
.Chart.AllowSelectObjects = exSelectObjects
.Chart.FirstVisibleDate = #1/1/2002#
.Columns.Add "Task"
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#1/2/2002#,#1/4/2002#,"A"
h2 = .AddItem("Task 2")
.AddBar h2,"Task",#1/6/2002#,#1/10/2002#,"B"
.AddLink "AB",h1,"A",h2,"B"
End With
.EndUpdate
End With
|
|
721
|
How do I remove, delete the objects like bars and links selected in the chart area
With G2antt1
.BeginUpdate
.Chart.AllowSelectObjects = exSelectObjects
.Chart.FirstVisibleDate = #1/1/2002#
.Columns.Add "Task"
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#1/2/2002#,#1/4/2002#,"A"
.ItemBar(h1,"A",exBarSelected) = True
h2 = .AddItem("Task 2")
.AddBar h2,"Task",#1/6/2002#,#1/10/2002#,"B"
.AddLink "AB",h1,"A",h2,"B"
End With
.EndUpdate
.Chart.RemoveSelection
End With
|
|
720
|
How do I select links and bars in the chart area

With G2antt1
.BeginUpdate
.Chart.AllowSelectObjects = exSelectObjects
.Chart.FirstVisibleDate = #1/1/2002#
.Columns.Add "Task"
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#1/2/2002#,#1/4/2002#,"A"
.ItemBar(h1,"A",exBarSelected) = True
h2 = .AddItem("Task 2")
.AddBar h2,"Task",#1/6/2002#,#1/10/2002#,"B"
.ItemBar(h2,"B",exBarSelected) = True
.AddLink "AB",h1,"A",h2,"B"
.Link("AB",exLinkSelected) = True
End With
.EndUpdate
End With
|
|
719
|
How do I select links in the chart area

With G2antt1
.BeginUpdate
.Chart.AllowSelectObjects = exSelectLinksOnly
.Chart.FirstVisibleDate = #1/1/2002#
.Columns.Add "Task"
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#1/2/2002#,#1/4/2002#,"A"
h2 = .AddItem("Task 2")
.AddBar h2,"Task",#1/6/2002#,#1/10/2002#,"B"
.AddLink "AB",h1,"A",h2,"B"
.Link("AB",exLinkSelected) = True
End With
.EndUpdate
End With
|
|
718
|
How do I select bars, or tasks in the chart area
With G2antt1
.BeginUpdate
.Chart.AllowSelectObjects = exSelectBarsOnly
.Chart.FirstVisibleDate = #1/1/2002#
.Columns.Add "Task"
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2002#,#1/4/2002#,"A"
.AddBar h,"Task",#1/6/2002#,#1/10/2002#,"B"
.ItemBar(h,"A",exBarSelected) = True
.AddLink "AB",h,"A",h,"B"
End With
.EndUpdate
End With
|
|
717
|
Can I change the Task bar so it display a Progress or a Percent bar, but it is splitted when the task intersect a non working area

With G2antt1
With .Chart
.ShowTransparentBars = 60
.FirstVisibleDate = #1/1/2001#
.Bars.Add("Task%Progress:Split").Shortcut = "Task"
.PaneWidth(0) = 48
End With
.Columns.Add "Column"
With .Items
h = .AddItem("Item 1")
.AddBar h,"Task",#1/2/2001#,#1/16/2001#,"K1"
.ItemBar(h,"K1",exBarPercent) = 0.15
.ItemBar(h,"K1",exBarShowPercentCaption) = True
End With
End With
|
|
716
|
Can I change the Task bar so it display a Progress or a Percent bar

With G2antt1
With .Chart
.FirstVisibleDate = #1/1/2001#
.Bars.Add("Task%Progress").Shortcut = "Task"
End With
.Columns.Add "Column"
With .Items
h = .AddItem("Item 1")
.AddBar h,"Task",#1/2/2001#,#1/5/2001#,"K1"
.ItemBar(h,"K1",exBarPercent) = 0.15
.ItemBar(h,"K1",exBarShowPercentCaption) = True
End With
End With
|
|
715
|
How can I remove the filter
With G2antt1
With .Columns.Add("Column")
.DisplayFilterButton = True
.FilterType = exBlanks
End With
.ApplyFilter
.ClearFilter
End With
|
|
714
|
I use the ShowEmptyBars property, but I display seconds from 15 to 15, and the bars are not shown correctly. What can I do

With G2antt1
.SelBackColor = RGB(255,0,0)
.BeginUpdate
With .Chart
.AllowCreateBar = exCreateBarAuto
.FirstVisibleDate = #1/1/2002#
.LevelCount = 2
.Level(0).Label = 1048576
With .Level(1)
.Label = "<%ss%>"
.Count = 15
End With
.ShowEmptyBars = 15
.ShowEmptyBarsUnit = exSecond
.PaneWidth(0) = 48
End With
.Columns.Add "Task"
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/1/2002 0:00:15 AM#,#1/1/2002 0:00:15 AM#,"A"
.AddBar h,"Task",#1/1/2002 0:01:15 AM#,#1/1/2002 0:01:30 AM#,"B"
.AddLink "AB",h,"A",h,"B"
End With
.EndUpdate
End With
|
|
713
|
I need the bar works like in the MS Project, where task from 1/1/2001 to 1/1/2001 must display 1 day
With G2antt1
.Chart.FirstVisibleDate = #1/1/2001#
.Chart.ShowEmptyBars = 1
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/1/2001#,#1/1/2001#
End With
End With
|
|
712
|
I have a bar that has the start and end date identical. Nothing is displayed. What can I do
With G2antt1
.Chart.FirstVisibleDate = #1/1/2001#
.Chart.ShowEmptyBars = 1
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/2/2001#
End With
End With
|
|
711
|
How can I display seconds and bars for 15 to 15

With G2antt1
.BeginUpdate
.Chart.AllowCreateBar = exCreateBarAuto
.Chart.FirstVisibleDate = #1/1/2002#
.Chart.LevelCount = 2
.Chart.ShowEmptyBars = 0
.Chart.Level(0).Label = 1048576
With .Chart.Level(1)
.Label = "<%ss%>"
.Count = 15
End With
.Chart.PaneWidth(0) = 48
.Chart.Bars.Copy("Task","Task2").Color = RGB(255,0,0)
.Columns.Add "Task"
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/1/2002 0:00:15 AM#,#1/1/2002 0:00:45 AM#,"A"
.AddBar h,"Task2",#1/1/2002 0:01:15 AM#,#1/1/2002 0:01:45 AM#,"B"
.AddLink "AB",h,"A",h,"B"
End With
.EndUpdate
End With
|
|
710
|
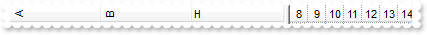
How can I vertically display the column's caption, in the header

With G2antt1
.Columns.Add("A").HeaderVertical = True
.Columns.Add("B").HeaderVertical = True
.Columns.Add("H").HeaderVertical = False
End With
|
|
709
|
How can I copy a predefined bar
With G2antt1
.Chart.Bars.Copy("Task","T2").Color = RGB(255,0,0)
.Chart.FirstVisibleDate = #1/1/2001#
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"T2",#1/2/2001#,#1/4/2001#
End With
End With
|
|
708
|
How can I define my own custom bar, using my icons or pictures

With G2antt1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Chart.Bars
.AddShapeCorner 12345,1
.AddShapeCorner 22345,2
With .Add("T2")
.StartShape = &H5740 Or ShapeCornerEnum.exShapeIconCircleUp1
.EndShape = &H3020 Or ShapeCornerEnum.exShapeIconVBar Or ShapeCornerEnum.exShapeIconRight
.EndColor = RGB(255,0,0)
.Pattern = exPatternDot
.Color = RGB(255,0,255)
.Shape = exShapeThinCenter
End With
End With
.Chart.FirstVisibleDate = #1/1/2001#
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"T2",#1/2/2001#,#1/4/2001#
End With
End With
|
|
707
|
How can I access a predefined bar
With G2antt1
.Chart.FirstVisibleDate = #1/1/2001#
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/4/2001#
End With
.Chart.Bars.Item("Task").Color = RGB(255,0,0)
End With
|
|
706
|
How can I access a predefined bar
With G2antt1
.Chart.FirstVisibleDate = #1/1/2001#
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/4/2001#
End With
.Chart.Bars.Item("Task").Color = RGB(255,0,0)
End With
|
|
705
|
How can I remove all predefined bars
With G2antt1
.Chart.FirstVisibleDate = #1/1/2001#
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/4/2001#
End With
End With
|
|
704
|
How can I remove a predefined bar
With G2antt1
.Chart.FirstVisibleDate = #1/1/2001#
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/4/2001#
End With
End With
|
|
703
|
How do I get the number of predefined bars
With G2antt1
.Columns.Add G2antt1.Chart.Bars.Count
End With
|
|
702
|
How can I change the shape of the task bar

With G2antt1
With .Chart.Bars.Copy("Task","T2")
.EndShape = exShapeIconDown1
.EndColor = RGB(255,0,0)
End With
.Chart.FirstVisibleDate = #1/1/2001#
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"T2",#1/2/2001#,#1/4/2001#
.AddBar .AddItem("Item 2"),"Task",#1/2/2001#,#1/4/2001#
End With
End With
|
|
701
|
How can I change the ending shape for all task bars

With G2antt1
With .Chart.Bars.Item("Task")
.EndShape = exShapeIconUp1
.EndColor = RGB(255,0,0)
End With
.Chart.FirstVisibleDate = #1/1/2001#
.Columns.Add "Column"
With .Items
.AddBar .AddItem("Item 1"),"Task",#1/2/2001#,#1/4/2001#
End With
End With
|